How to export using Bodymovin to Lottie from After Effects
Jul 30, 2019Table of Content
Bodymovin After Effects Guide
What are the basics of bodymovin tools in after effects and how to use the plugin. Where can it be downloaded?
If you are using Adobe After Effects, it is critical to understand how to export from After Effects.
There are currently many different export formats that can have value in your project.
Typically people export video files from After Effects. This is the majority of use cases for which After Effects was designers.
However, in the last several years, UX, UI and Product Designers have been turning to After Effects, due to the emergence of the Lottie library system, which allows you to export your animations from After Effects directly to engineers and be used in apps and websites.
In this post we will be focusing on a unique and high value use case, which is the ability to export native JSON files from After Effects.
JSON files are text files that contain the parameters for an animation.
These files can be put directly into apps, websites, and other digital products, using a framework called Lottie.
This is really a game changer for your design portfolio, and your ability to add value to your team and clients.
What this allows you to do is to create high quality animations in Adobe After Effects from your design source files, and export them directly to engineers.
In the past, if you wanted to use After Effects to create product animations, you would need to spec out your motion with redlines, or some way of communicating your animation, and the engineer would then have to rebuild it with code.
Since the Lottie framework was released, this has completely transformed the designer's ability to deliver high quality animation assets using the premiere animation tool of choice: Adobe After Effects.
There are several tools that allow you to do this and we will be focusing on one of them in this post.
How to export using Bodymovin to Lottie from After Effects
What are the steps and the basic knowledge on exporting using bodymovin to lottie from after effects.

It is called ‘Bodymovin’ and is an After Effects plugin that allows you to export a JSON file. It also allows you to export a GIF or a video, but is primarily used for exporting JSON files from After Effects.
Engineers can implement this file directly as an animation and add interactivity to the website or digital product.
JSON files are similar to an animated SVG.
Lottie is also supported by iOS and Android, which makes this very cool and very powerful tool.
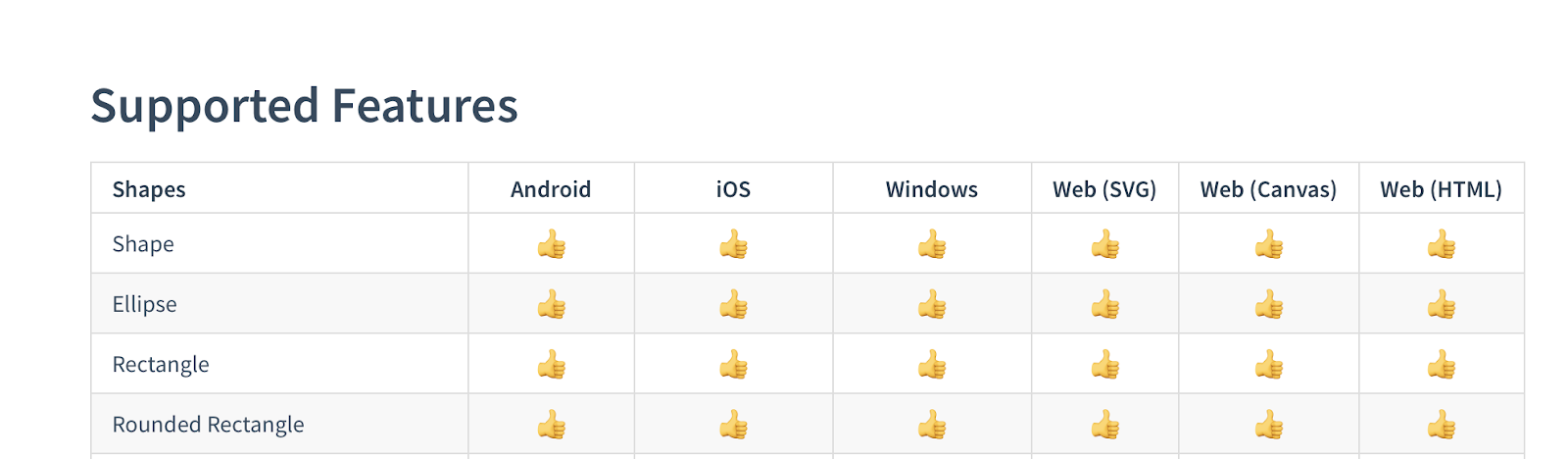
The critical thing to know is that Lottie supports a limited number of features in Adobe After Effects. These features are listed below in this post.
It is important to understand that if you use features that are not supported in your Lottie animation, it will break the file.
This is a very common mistake designers make.
What will happen is that you will preview your work, and it will look different from your After Effects preview.
For example, After Effects effects are not supported. So for example, if you were blurring your animation using the blur effect, this would break your animation when you export from After Effects.
One way you know you broke your Lottie animation is that when you preview your Lottie animation using the LottieFiles website you just won't see anything.
Or there will be some small change or glitch.
Usually, the most common reason you experience an error in your Lottie file is because you are using an unsupported feature in Adobe After Effects.
That’s why it’s super important to learn how to export in After Effects.
The best way this Lottie files work is if you are using shape layers in After Effects.
These are essentially vector layers.
Bodymovin Supported After Effects Features
- Shapes
- Paths, ellipses, stars, rectangles
- Fills, stroke, gradient fills and gradient strokes
- Dashes
- Trim paths (partial)
- Rounded corners
- Transforms (position, anchor point, rotate, scale, opacity, skew, skew axis)
- Solids
- Images
- Comps
- Nulls
- Texts
- Most fonts are supported, they can be exported as shapes or as text provided you load the font on the browser
- A single text declination is supported per textbox.
- Not supported: text decorations like Small caps, or Vertical Scale.
- Cameras (partial)
- Expressions
- Expressions. Partially supported. More and more expressions are supported on each release.
- If you have any trouble with one, let us know.
- Expression sliders are supported.
General supported properties
- Transform (rotate,scale,position,anchor point, opacity)
- Time remap
- Masks (additive, and in some cases difference, inverted and subtractive)
- Luma and alpha masks (with the svg renderer)
Supported effects (with the svg/html renderer)
- Fill
- Pro levels
- Drop shadow
- Tint
- Tritone
Final Thoughts
What are your general overview about the topic, your tips and suggestions to users and other related references they can check.
As you learn how to export in After Effects you will see the value of using Lottie files in your projects.
Let’s now focus on Bodymovin, rather than the LottieFiles After Effects plugin itself. The LottieFiles platform has its own free plugin, which is also great.

Bodymovin is commonly used by professional animators and designers.
There are two ways to download and install this plugin.
The first is by using GitHub, and you can download the file here.
I personally prefer using the AE Scripts website where you can also download the file.
On the AE Scripts website, you have the option to pay for the Bodymovin plugin, or put in a ‘name your own price’ zero dollar amount and download it for free.
If you are using this route, you will also need to use the ZXP installer, which allows you to install After Effects plugins. You can download the ZXP installer here.
Once you've installed the Bodymovin Plugin, you can view it and use it by viewing your Extensions and then the plugin.

It's actually quite simple to use. All you do is select the composition you want and hit the Export button.

One of the amazing things about the Lottie library is that you can add additional interactivity and make responsive animations.
These are actually very cool and powerful.
Adding this type of skill to your portfolio will likely allow you to increase your rate and attract new clients.
So if you're looking for low hanging fruit, and you already are good at After Effects, this is a great way to get started.
As a best practice, it's very important to do your due diligence before you commit to this workflow.
If you know for certain that you are designing an animation that is going to be used in an app or website, and you're not the engineer who is responsible for deploying this animation directly into the code, make sure you reach out and verify with them that they can use JSON files.
While Lottie Files are widely adopted across the product design spectrum, and are now fairly universal, some teams are not able to use them either for security reasons, or because their file size requirements are so extreme that this is not an option.
So before you commit to learning how to export in After Effects and using this in your project, just do your homework and make sure that this is a viable route.
After that, it's quite easy.
All you have to do is make sure that you are only using the Adobe After Effects supported features (further down in this post).

And then it is a simple click process to export from After Effects.
There are two most common scenarios I have encountered when people are learning how to export in After Effects.
Folks in both scenarios see the value in being able to design motion for digital products.
The first case is beginners who see the value and want to get started.
In this use case, they need to learn all the ways of how to export in After Effects, and this is just one of the multiple ways that this is done.
The other use case is people who are already knowledgeable in After Effects and simply need to learn an additional way of how to export from After Effects.
Regardless of where you're at with your skill level, knowing how to export in After Effects is a critical aspect of the animation process.
Once you have the knowledge and mastery of how to export from After Effects, it reduces a lot of the animation workflow friction and allows you to work smoother and more effectively in your projects.
In the last 18 months there has been a massive surge of interest from product designers, learning how to animate in After Effects, because now, for the first time, they can export assets directly to engineers.
Keep in mind that for animations requiring transitions based on dynamic content, this may not be the right tool for the job.
Lottie files are great at icon animations, loaders, onboarding screens, tool tips, and other kinds of simple component animations.
They do not allow you to dynamically load in content easily. So that is the one caveat.
If you are designing complete product design workflows and using animation, especially between screen transitions. After Effects is still a great tool. But you will most likely be learning how to export an mp4 instead of a Lottie JSON file.
Don't miss a beat!
New moves, motivation, and classes delivered to your inbox.
We hate SPAM. We will never sell your information, for any reason.




